MÉTODOS DE ANIMACIÓN EN FLASH
FOTOGRAMA A FOTOGRAMA
INTERPOLACION DE MOVIMIENTO
INTERPOLACION DE FORMAS
FOTOGRAMA A FOTOGRAMA
Aunque Flash incorpora técnicas mucho mejores que estas, también permite "simular" la forma de animación de los GIF animados, ya que en ocasiones la animación es muy brusca o el cambio no es realizable "automáticamente" con Flash o simplemente nuestro objetivo es exportar el gráfico creado como este tipo de mapa de bits.
Para crear una animación fotograma a fotograma basta introducir la apariencia inicial del objeto en el primer, hacer claves todos aquellos fotogramas que vayan a intervenir en ella, e ir modificándolos uno a uno, progresivamente, ya que una diferencia muy grande de un fotograma al siguiente crearía un golpe brusco para el que la visualiza.
INTERPOLACION DE MOVIMIENTO
Es la acción básica de las animaciones en Flash. Permite desplazar un símbolo Flash de un lugar a otro del escenario, siendo necesarios únicamente dos fotogramas, lo que optimiza mucho el rendimiento de la película.
Es importante destacar que para que una Interpolación de movimiento se ejecute correctamente aquellos objetos que intervengan deberán haber sido previamente convertidos a símbolo.
También se debe tener cuidado al realizar una Interpolación con dos símbolos que se encuentren en la misma capa, ya que el motor de animación los agrupará como uno sólo y el resultado no será el esperado. Por esto es conveniente asegurarse de dos cosas:
1) Separar en distintas capas los objetos fijos y los que estarán animados.
2) Poner también en distintas capas objetos que vayan a ser animados con direcciones o formas distintas.
Pasemos pues al tema en cuestión. Una interpolación de movimiento, como hemos dicho, es el desplazamiento de un símbolo de uno a otro punto del escenario. El hecho de que sólo se necesiten dos fotogramas es debido a que Flash, únicamente con la posición inicial y final, "intuye" una trayectoria en línea recta y la representa (veremos que también se pueden realizar movimientos no rectilíneos).
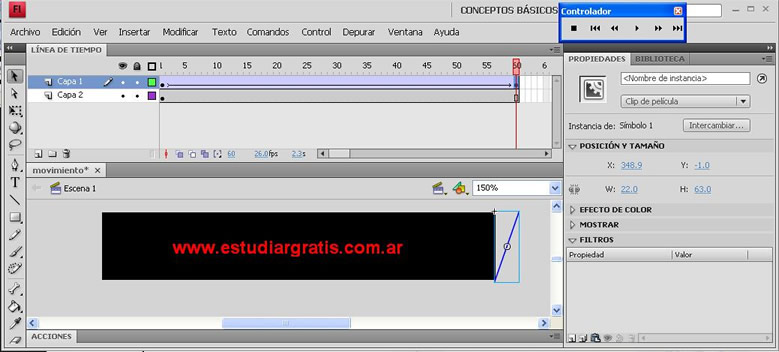
Cuando realicemos la interpolación correctamente observaremos un aspecto como este en la línea de tiempo.
INTERPOLACION DE FORMA
La interpolación de formas, consiste en hacer que un objeto en el escenario de Flash cambie su forma física. Por ejemplo, podemos hacer que un círculo se transforme en un rectángulo. Para realizar una interpolación de formas, tenemos que hacer uso de "Fotogramas clave vacíos", ya que éste nos permite crear un vacío en la línea del tiempo, el cual nos permitirá crear otras formas u objetos.
Creación de animaciones fotograma a fotograma
Para crear una animación fotograma a fotograma, defina cada fotograma como fotograma clave y cree una imagen distinta para cada uno. Inicialmente, cada fotograma clave tiene el mismo contenido que el fotograma clave inmediatamente anterior, de modo que los fotogramas pueden modificarse en la animación de forma gradual.
- Haga clic en el nombre de una capa para activarla y seleccione un fotograma de la capa donde debe iniciarse la animación.
- Si el fotograma no es un fotograma clave, seleccione Insertar > Línea de tiempo > Fotograma clave.
- Cree la ilustración del primer fotograma de la secuencia. Utilice las herramientas de dibujo, pegue imágenes del portapapeles o importe un archivo.
- Para añadir un nuevo fotograma cuyo contenido sea igual al del primer fotograma clave, haga clic en el siguiente fotograma a la derecha de la misma flecha y seleccione Insertar > Línea de tiempo > Fotograma clave, o haga clic con el botón derecho del ratón (Windows) o la tecla Control (Macintosh) presionada, y seleccione Insertar fotograma clave.
- Para crear el siguiente incremento de la animación, cambie el contenido de este fotograma en el escenario.
- Para completar la secuencia de animación fotograma a fotograma, repita los pasos 4 y 5 hasta que haya creado el movimiento deseado.
- Para probar la secuencia de animación, elija Control > Reproducir o haga clic en el botón Reproducir del controlador.
INTERPOLACION DE MOVIMIENTOS
Es importante destacar que para que una Interpolación de movimiento se ejecute correctamente aquellos objetos que intervengan deberán haber sido previamente convertidos a símbolos. Los gráficos, clips de película, textos y botones son algunos de los símbolos que se pueden interpolar.
También se debe tener cuidado al realizar una interpolación con dos símbolos que se encuentren en la misma capa, ya que el motor de animación los agrupará como uno sólo y el resultado no será el esperado. Por esto es conveniente asegurarse de dos cosas:
- Separar en distintas capas los objetos fijos y los que estarán animados.
- Poner también en distintas capas objetos que vayan a ser animados con direcciones o formas distintas.
Pasemos pues al tema en cuestión. Una interpolación de movimiento, como hemos dicho, es el desplazamiento de un símbolo de uno a otro punto del escenario. El hecho de que sólo se necesiten dos fotogramas es debido a que Flash, únicamente con la posición inicial y final, "intuye" una trayectoria en línea recta y la representa (veremos que también se pueden realizar movimientos no rectilíneos).
Crearla es tan simple como hacer clic derecho sobre el fotograma que contiene los elementos y elegir Crear interpolación de movimiento. Por defecto, se añadirán unos cuantos fotogramas, rellenos de un color azulado.
Ahora vamos al fotograma final, o creamos uno clave donde nos plazca. Y desplazamos el símbolo. Veremos que aparece una línea punteada, por defecto recta, que representa el trazado de la animación.
Cuando realicemos la interpolación correctamente observaremos un aspecto como este en la línea de tiempo.
INTERPOLACION DE FORMA
Cuando lo que queramos no sea cambiar la posición de un objeto en el escenario, sino su forma de manera progresiva (o ambas cosas a la vez), Flash CS4 nos ofrece la técnica de la Interpolación por Forma, que consiste simplemente en ir transformando el contorno de un objeto creado en su interfaz hasta que sea igual que el contorno de otro objeto distinto.
Realizar una interpolación por forma, es muy semejante a crear una interpolación de movimiento. Flash genera fotogramas intermedios en los que va variando ligeramente la forma del fotograma anterior. Así como hacíamos en el tema anterior, sólo necesitamos dos fotogramas clave. Colocaremos en el primer fotograma el objeto con su aspecto original, y en el último la apariencia final que queremos que tenga.
Esta vez, es importante destacar que para que una Interpolación por Forma funcione como es debido aquellos objetos que intervengan deberán ser objetos vectoriales (no símbolos Flash).
Debemos tener también dos aspectos en cuenta:
1) Separar en distintas capas los objetos fijos y los que estarán animados.
2) Poner en distintas capas objetos que vayan a ser transformados con formas distintas, ya que Flash transformará todos los objetos vectoriales del primer fotograma en aquello que haya en el último fotograma de la interpolación.
Si realizamos la interpolación por forma correctamente la línea de tiempo tendrá este aspecto:

Las consideraciones sobre la velocidad y el número de fotogramas que vimos en las interpolaciones de movimiento se pueden aplicar también a la interpolación por forma y a cualquier animación hecha con Flash.
Si hay algún fallo en los parámetros necesarios para que la interpolación se ejecute bien, como por ejemplo, que uno de los objetos en capa sea un símbolo, se mostrará algo así en la línea de tiempo:
Para crear la interpolación, una vez tengamos los fotogramas de inicio y fin de la animación hacemos clic derecho en alguno de los fotogramas intermedios, y seleccionamos la opción del menú Crear interpolación de forma.
Recuerda que podmeos alterar el fotograma final todo lo que queramos.